State 裡面。stateFulWidget。statefulWidget 的時候,會看到一個 createState(),這邊他就是開始建立狀態。class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
mounted 設定為 true,這代表他已經將 state 分配給你的子元件了。mounted == true 的情況下使用 setState() 來更新畫面。因為這個參數是用來確保 State 存在 setState(),也就是說,在 mounted == true 的情況才可以使用 setState()
super.initState()。 @override
void initState() {
super.initState();
// TODO
}
didChangeDependencies 被觸發時, initState() 裡面的方法還未全部執行完成。6.didUpdateWidget(Widget oldWidget)
context 會重新建構元件 。async 的方法。deactivate()。mounted 設定為 false,這代表他已經將 state 從子元件裡面移開了。mounted == false 的情況下使用 setState() 會噴 ERROR。Widget myWidget(){
return Text('title');
}
class MyWidget extends StatelessWidget {
const MyWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Text('title');
}
}

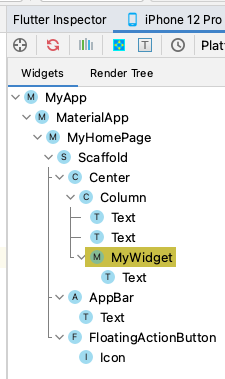
由此圖可知,如果寫成 class 可以透過 flutter inspector 看到自己的 class 名稱(MyWidget),如果是使用 function 的方式的話,只會看到Text。
就看你的習慣是什麼了~只要好閱讀,都是好方法。
